[HTML] 이미지, 오디오 등 컨텐츠 추가 태그
안녕하세요. 이번 글은 HTML 내 컨텐츠 관련 추가 태그에 대한 설명입니다.
- 이미지 삽입
- <img src="[파일경로]" alt="대체텍스트" title="[커서를 댈때 나오는 설명]" width="", height="">
+ alt는 불러올 이미지가 없거나 파일경로 또는 파일명이 올바르지 않아서 에러 창 (엑박)이 나오면 해당 이미지가 어떤 이미지였는지를 설명해주는 속성을 의미한다. width와 height는 각각 가로와 세로의 길이를 설정하는 속성인데 이는 선택사항이며 단위는 숫자로만 해도 되고 px(pixel), %도 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<img src="./img/naxos-g057337076_1280.jpg" title="픽사베이에 있는 사진" width="600px" height="200px" alt="샘플이미지">
</body>
</html>
다음과 같이 img 태그를 사용해서 이미지를 웹 문서 안에 추가할 수 있다. 또한 title 속성을 통해 커서를 갖다대면 사진에 대한 설명을 띄울 수 있다는 점도 확인할 수 있다. 여담으로 사진은 저작권 침해를 예방하기 위해 저작권 없는 무료 이미지 사이트에 있는 자료를 사용했다. 필자는 픽사베이를 참조했다.
놀라운 무료 이미지 - Pixabay - Pixabay
어디서든 사용할 수 있는 무료 미디어 Pixabay is a vibrant community of creatives, sharing royalty-free images, videos, audio and other media. All content is released by Pixabay under the Content License, which makes it safe to use without ask
pixabay.com

- 동영상과 오디오을 삽입하는 태그 - <video>, <audio>
- <video src=""></video> : 동영상을 삽입하는 태그
- <audio src=""></audio> : 오디오를 삽입하는 태그
| 속성 | 설명 |
| controls | 컨트롤바 표시 |
| autoplay | 자동 재생 여부 설정 |
| loop | 반복 여부 설정 |
| muted | 소리 음소거 여부 설정 |
| preload | 재생 및 실행 전 파일 로딩방법 설정 (auto, metadata, none이 있다.) |
| width, height | 동영상의 가로 및 세로의 길이 설정 |
| poster="파일명" | <video>태그에 한하며 재생 전까지의 장면을 보여주는 속성 (유튜브로 따지면 썸네일이라고 보면 된다.) |
동영상과 오디오를 설정하는 속성은 전체적으로 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<video src="./img/160767 (1080p).mp4" width="500" height="250" controls></video>
</body>
</html>다음은 비디오를 삽입하는데 가로와 세로의 길이를 설정하고 controls 속성을 통해 컨트롤러를 구현한 코드이다. 음원파일 역시 비디오와 동일하게 구현할 수 있다.

- 만능 멀티미디어 태그 - <object>, <embed>
- <object data="[파일경로]" width = "", height = ""></object>
- <embed src="[파일경로]" width = "", height = ""></embed>
상단의 두 개의 태그는 오디오, 비디오, 이미지 파일 뿐만 아니라 pdf 파일도 삽입할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<embed src="./img/Sample.pdf" width="500" height="600"></embed>
<object data="./img/Sample.pdf" width="500" height="600"></object>
</body>
</html>
다음과 같이 <object>, <embed> 두 개의 태그를 활용해서 pdf 파일을 불러올 수 있는 점을 볼 수 있다. 또한 속성명이 data든 src든 상관없이 파일경로를 입력해야 된다는 점은 똑같다는 점도 확인할 수 있다.
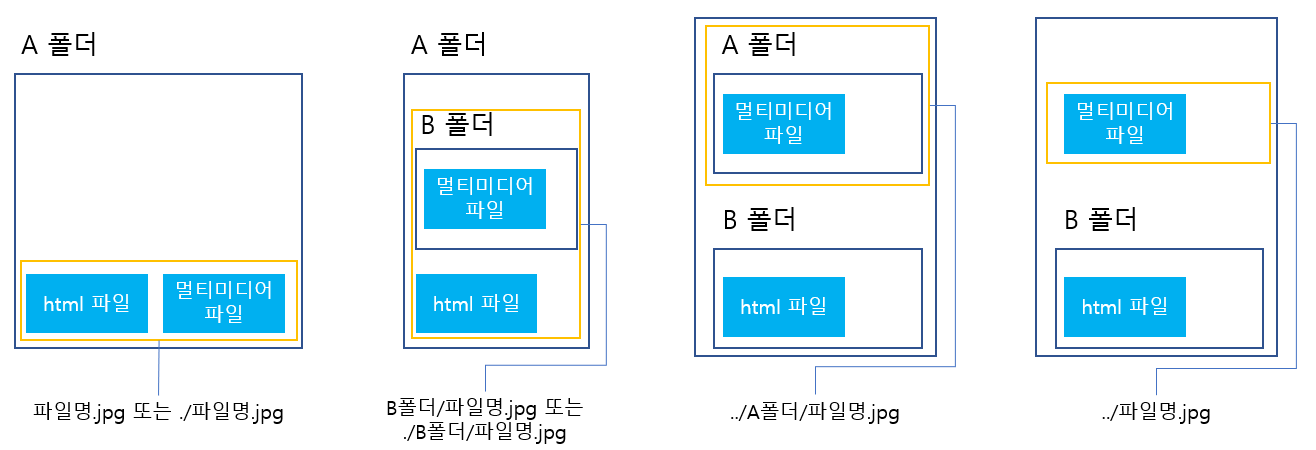
- 파일을 불러오는 경로 설정

- HTML문서와 파일이 동일한 폴더에 있을 때 : 파일명.확장자 또는 ./파일명.확장자
- 파일이 HTML 문서와 같은 위치의 폴더에 있을 때 : 폴더명/파일명.확장자 또는 ./폴더명/파일명.확장자
- 파일이 HTML 문서가 있는 폴더보다 한 단계 상위 폴더에 있을 때 : ../파일명.확장자
- 파일이 HTML 문서가 있는 폴더보다 한 단계 상위 폴더 내 특정 폴더에 있을 때 : ../폴더명/파일명.확장자
다음 글은 하이퍼링크, iFrame, 문서 내 페이지 이동하는 방법에 대한 설명입니다. 감사합니다.