| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트
- 데이터베이스
- 웹
- 프로그래밍
- Python
- 파이썬
- java
- Servlet
- It
- HTML
- web
- 코딩
- 문자열
- 함수
- jsp
- 서블릿
- frontend
- Programming
- oracle
- Method
- String
- 메소드
- 프론트엔드
- PL/SQL
- JavaScript
- 오라클
- Database
- SQL
- function
- 자바
- Today
- Total
Untitled_Blue
[HTML] 목록과 표 만들기 - <table>, <li>, <ul>, <ol> 본문
안녕하세요. 이번 글은 테이블과 목록에 대한 설명입니다.
- 표를 만들어주는 <table> 태그
- <table> ~ </table> : 테이블을 만들기 위한 기본적인 태그
- <tr> ~ </tr> : table row의 약자로 테이블의 1행을 나타내기 위한 태그 (이 안에 td 태그가 들어간다.)
- <th> ~ </th> : table head의 약자로 각 열의 제목을 나타내기 위한 태그 (기본적으로 굵기와 가운데 정렬을 제공한다.)
- <td> ~ </td> : table data의 약자로 테이블의 열로서 데이터를 입력하기 위한 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>제목1</th>
<th>제목2</th>
<th>제목3</th>
<th>제목4</th>
</tr>
<tr>
<td>제목1의 내용1</td>
<td>제목2의 내용1</td>
<td>제목3의 내용1</td>
<td>제목4의 내용1</td>
</tr>
<tr>
<td>제목1의 내용2</td>
<td>제목2의 내용2</td>
<td>제목3의 내용2</td>
<td>제목4의 내용2</td>
</tr>
</table>
</body>
</html>
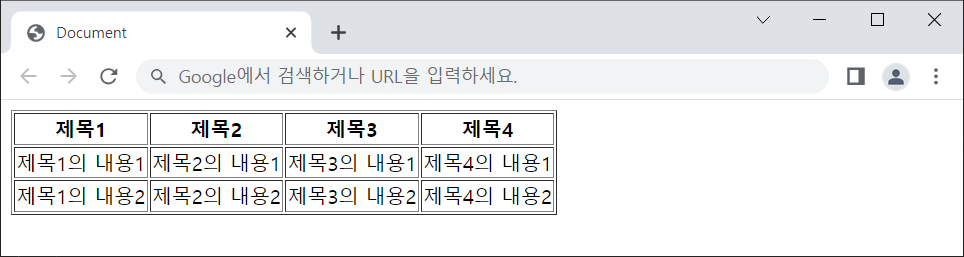
다음과 같이 3개의 tr 태그와 각각의 행 안에 4개의 td th 태그를 통해 3행 4열의 표를 만들었다는 점을 확인할 수 있다.
추가로 border를 사용하면 테이블 간의 경계값을 설정할 수 있다. 다음으로 셀끼리의 병합에 대한 속성을 알아보겠다.
- colspan : 가로 방향으로의 병합을 위한 속성
- rowspan : 세로 방향으로의 병합을 위한 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">제목1</th>
<th>제목3</th>
<th>제목4</th>
</tr>
<tr>
<td>제목1의 내용1</td>
<td>제목2의 내용1</td>
<td>제목3의 내용1</td>
<td>제목4의 내용1</td>
</tr>
<tr>
<td>제목1의 내용2</td>
<td>제목2의 내용2</td>
<td>제목3의 내용2</td>
<td>제목4의 내용2</td>
</tr>
</table>
</body>
</html>
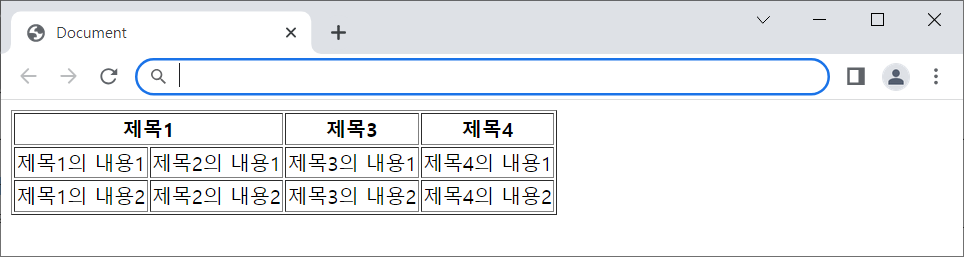
다음과 같이 colspan을 통해 가로 방향으로의 병합이 가능하다는 점을 확인할 수 있다. 이때 병합한 갯수 만큼 옆 또는 뒤에 있는 셀을 삭제해야 한다. 지우지 않으면 옆으로 밀려나가기 때문이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">제목1</th>
<th>제목3</th>
<th>제목4</th>
</tr>
<tr>
<td>제목1의 내용1</td>
<td>제목2의 내용1</td>
<td>제목3의 내용1</td>
<td rowspan="3">제목4의 내용1</td>
</tr>
<tr>
<td>제목1의 내용2</td>
<td>제목2의 내용2</td>
<td>제목3의 내용2</td>
</tr>
<tr>
<td>제목1의 내용3</td>
<td>제목2의 내용3</td>
<td>제목3의 내용3</td>
</tr>
</table>
</body>
</html>
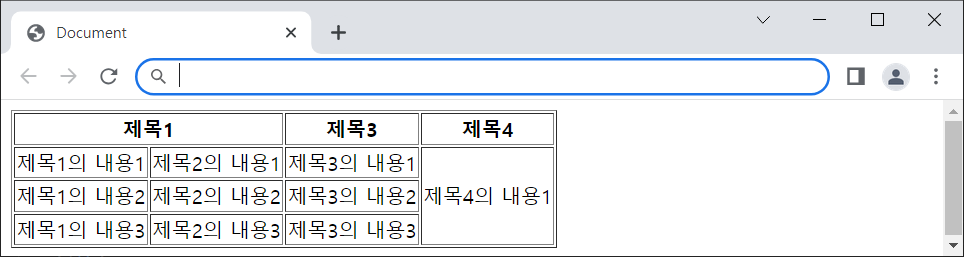
다음은 rowspan인데 rowspan에 일정한 값을 부여함으로써 세로 방향으로의 병합이 가능하다는 점을 확인할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">제목1</th>
<th>제목3</th>
<th>제목4</th>
</tr>
<tr>
<td>제목1의 내용1</td>
<td>제목2의 내용1</td>
<td>제목3의 내용1</td>
<td rowspan="3">제목4의 내용1</td>
</tr>
<tr>
<td>제목1의 내용2</td>
<td>제목2의 내용2</td>
<td>제목3의 내용2</td>
<td>제목4의 내용2</td> <!-- No Delete -->
</tr>
<tr>
<td>제목1의 내용3</td>
<td>제목2의 내용3</td>
<td>제목3의 내용3</td>
<td>제목4의 내용3</td> <!-- No Delete -->
</tr>
</table>
</body>
</html>
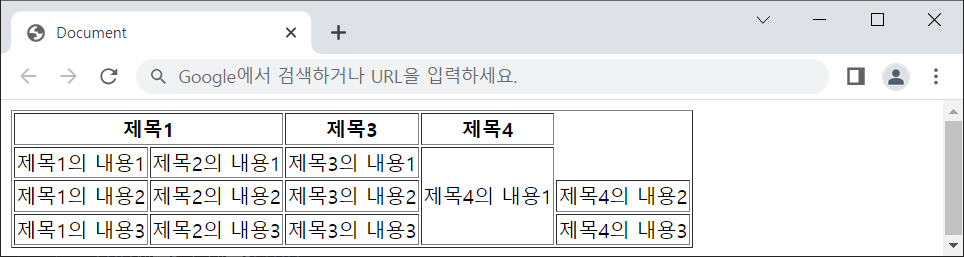
만약 병합한 만큼 뒷부분의 셀을 지워주지 않으면 그만큼 옆으로 밀려나가는 점을 확인할 수 있다.
- 웹에서의 메뉴판 ! 순서가 있어도 없어도 상관없어. - ul, li, ol
- <ul> ~ </ul> : unordered list의 약자이며 순서가 없는 목록을 구현하는 태그
- <ol> ~ </ol> : ordered list의 약자이며 순서가 있는 목록을 구현하는 태그
- <li> ~ </li> : list를 의미하며 ul, ol를 구현하는 데 사용하는 내부 태그
1) ul 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<ul> <!-- 기본 적용 태그 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ul>
<ul type="circle"> <!-- 아이콘 스타일 채워져있지 않은 동그라미 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ul>
<ul type="square"> <!-- 아이콘 스타일 네모 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ul>
<ul type="disc"> <!-- 기본값, 까만 점 스타일 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ul>
</body>
</html>
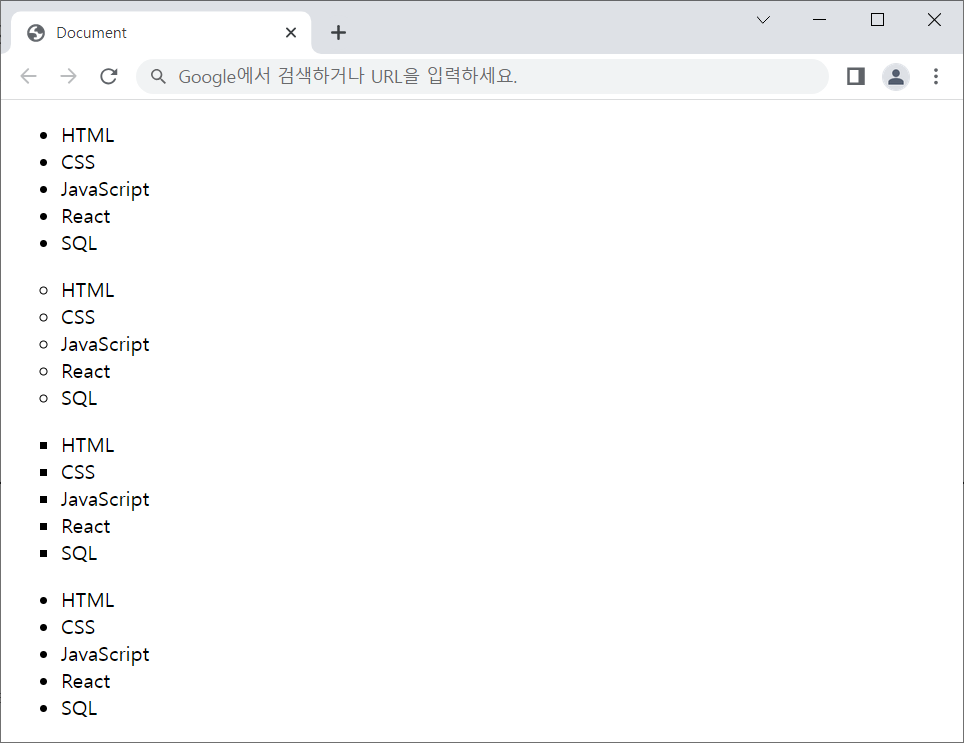
다음과 ul를 통해 목록을 구현하면 순서없이 단순한 아이콘으로만 출력되는 점을 확인할 수 있다. 또한 type 속성을 통해 앞에 표시되는 아이콘의 모양을 default, circle, square, disc으로 변경할 수 있다는 점도 확인할 수 있다. 해당 속성을 생략하면 disc로 출력된다.
2) ol 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
<ol type="1"> <!-- 숫자 표기 (기본값) -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
<ol type="A"> <!-- 알파벳 대문자 표기 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
<ol type="a"> <!-- 알파벳 소문자 표기 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
<ol type="I"> <!-- 로마표기법 대문자 표기 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
<ol type="i"> <!-- 로마표기법 소문자 표기 -->
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>SQL</li>
</ol>
</body>
</html>
| 속성 | 설명 |
| type = "1" | 기본값이며 숫자로 순서 표시 |
| type = "a" | 알파벳 소문자로 순서 표시 |
| type = "A" | 알파벳 대문자로 순서 표시 |
| type = "i" | 로마표기법 소문자로 순서 표시 |
| type = "I" | 로마표기법 대문자로 순서 표시 |
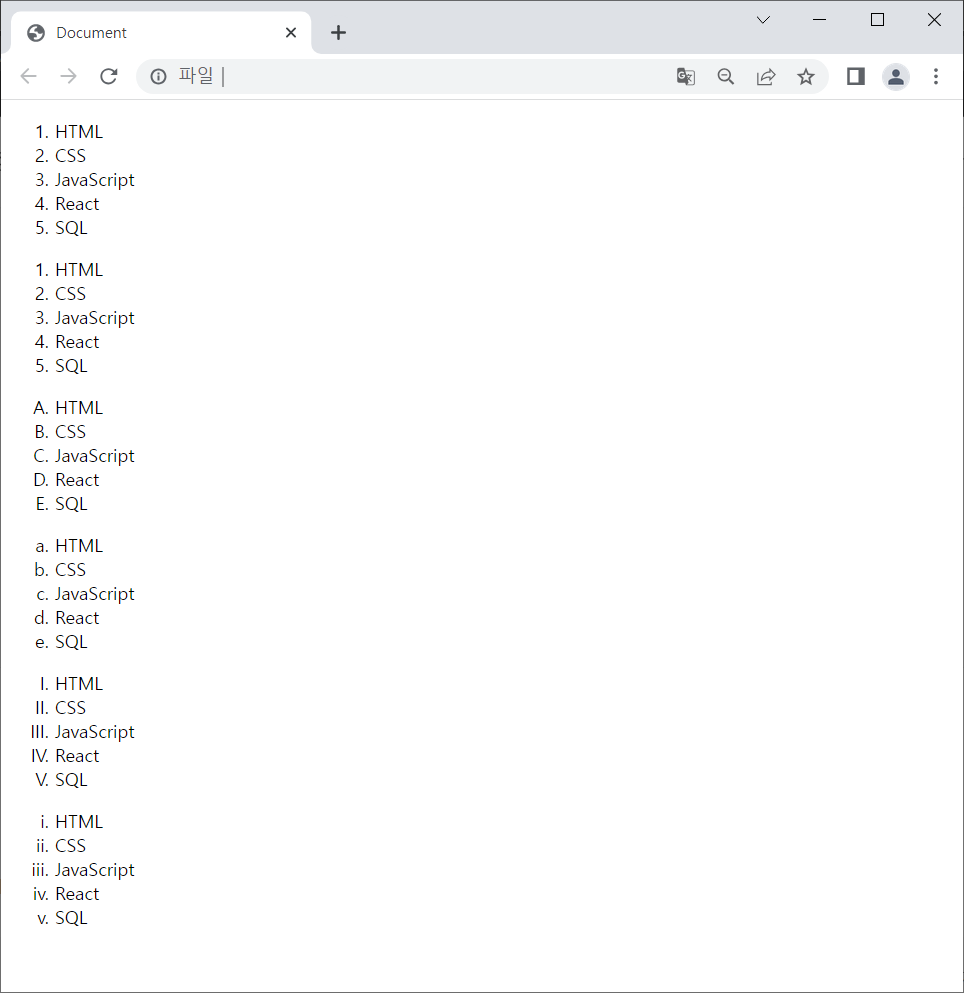
다음과 같이 ol 태그를 통해 목록을 순서 있게 구현할 수 있다는 점을 확인할 수 있다. 이때 type 속성의 변화를 통해 li의 순서를 보여줄 스타일을 변경할 수 있다는 점 또한 확인가능하다. 해당 속성에 어떠한 값도 설정하지 않으면 기본적으로 숫자로 표시된다는 점도 알 수 있다.
다음 글은 이미지, 음악, 동영상 삽입 태그에 대한 설명입니다. 감사합니다.
'Web > HTML' 카테고리의 다른 글
| [HTML] 양식을 만들다. 폼 (Form) 태그 (0) | 2023.06.14 |
|---|---|
| [HTML] 하이퍼링크, iframe, Bookmark (0) | 2023.06.13 |
| [HTML] 이미지, 오디오 등 컨텐츠 추가 태그 (0) | 2023.06.13 |
| [HTML] 텍스트 관련 태그 정리 (0) | 2023.06.12 |
| [HTML] HTML 기초 (0) | 2023.06.11 |




