Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- String
- 데이터베이스
- jsp
- PL/SQL
- function
- It
- 서블릿
- 오라클
- frontend
- 프로그래밍
- 자바
- 문자열
- Servlet
- Method
- web
- 파이썬
- 함수
- SQL
- 프론트엔드
- 자바스크립트
- 메소드
- java
- Database
- oracle
- HTML
- JavaScript
- 웹
- 코딩
- Python
- Programming
Archives
- Today
- Total
Untitled_Blue
[HTML] 하이퍼링크, iframe, Bookmark 본문
반응형
안녕하세요. 이번 글은 하이퍼링크, iframe, Bookmark에 대한 설명입니다.
- 하이퍼링크 (HyperLink)
- <a href="[링크 주소]" target="[열람 옵션]">[텍스트 또는 이미지]</a>
| 속성 | 설명 |
| _blank | 새로운 탭으로 열기 |
| _self | 기본값이며 자기 자신의 탭에서 덮어쓰는 식의 열기 |
| _top | 최상위 프레임에서 열기 |
| _parent | 자신의 부모 프레임에서 열기 |
target에 대한 속성은 상단의 표와 같으며 이는 선택 사항이다. 생략하면 _self로 자동으로 인식된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<a href="https://www.naver.com">NAVER</a> <br>
<a href="https://www.naver.com" target="_blank">NAVER</a> <br>
</body>
</html>
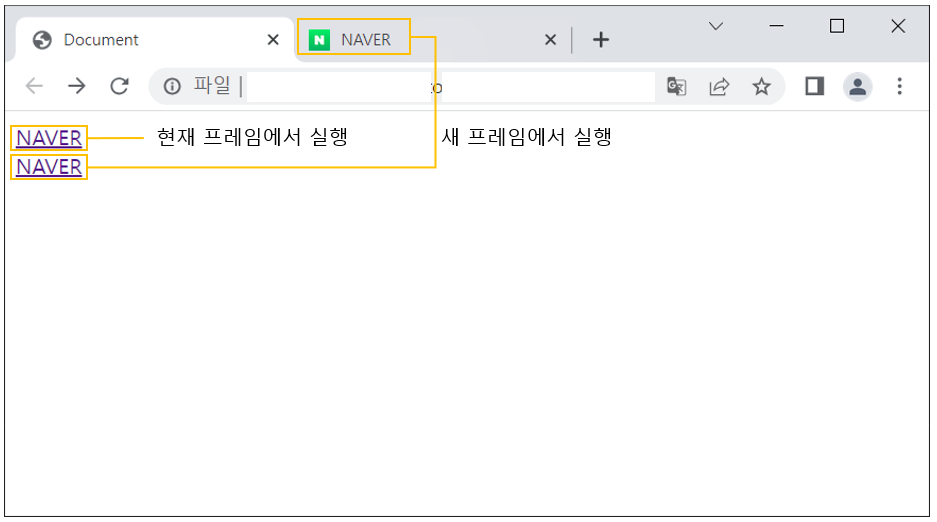
다음과 같이 target 속성을 생략하거나 _self로 설정하면 현재 프레임에서 실행되며 _blank로 설정하면 새로운 프레임이 생성되면서 그 곳에 링크가 실행되는 점을 확인할 수 있다.
- 웹 문서 안에 또 다른 페이지, <iframe>
- <iframe name="[사용자 정의 이름]"></iframe> : 링크가 실행될 때 실행창을 보여주는 프레임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">
<a href="https://www.coupang.com" target="here01">here01에서 쿠팡 실행</a>
<a href="https://www.daum.net/" target="here02">here02에서 다음 실행</a>
</td>
</tr>
<tr>
<td><iframe width="400px" height="300px" name="here01"></iframe></td>
<td><iframe width="400px%" height="300px" name="here02"></iframe></td>
</tr>
</table>
</body>
</html>
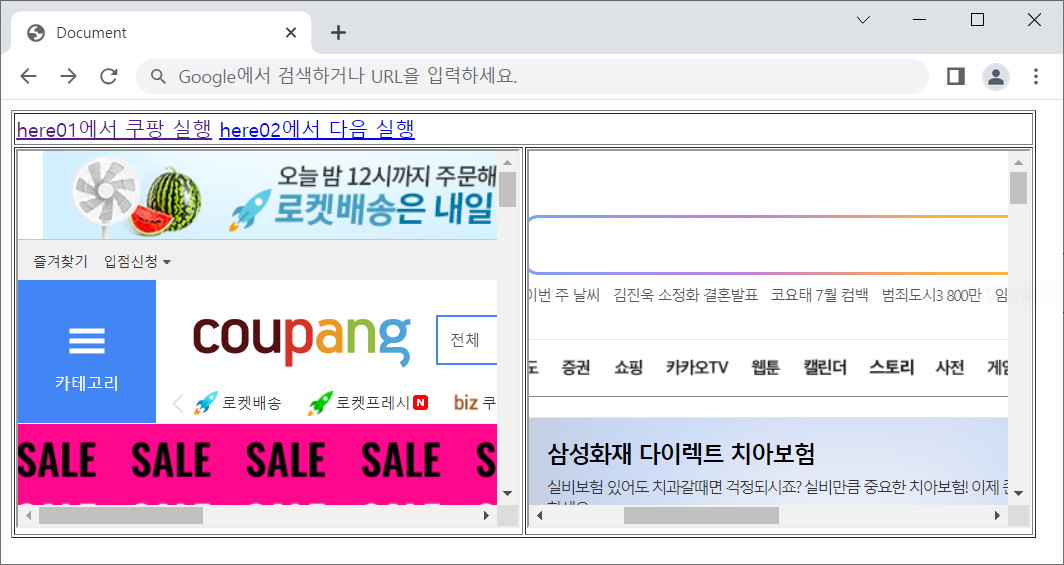
다음과 같이 하이퍼링크 내 target 속성과 iframe 내 name 속성의 이름이 서로 일치하면 링크를 클릭할 때 iframe 화면에 올바르게 실행됨을 확인할 수 있다. target은 전송받을 대상의 이름을 설정하는 것이며 name은 전송받기 위해 준비된 이름을 설정하는 곳이라고 생각하면 된다.
- 페이지 내 스크롤 없이 이곳저곳 다닌다. Bookmark !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=chorme">
<title>Document</title>
</head>
<body>
<h2 id="intro">첫 화면 안내</h2>
<a href="#First">First 파트로 이동</a> <br>
<a href="#Second">Second 파트로 이동</a> <br>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="First">First 파트</h2>
<a href="#intro">처음으로</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="Second"></h2>
<a href="#intro">처음으로</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
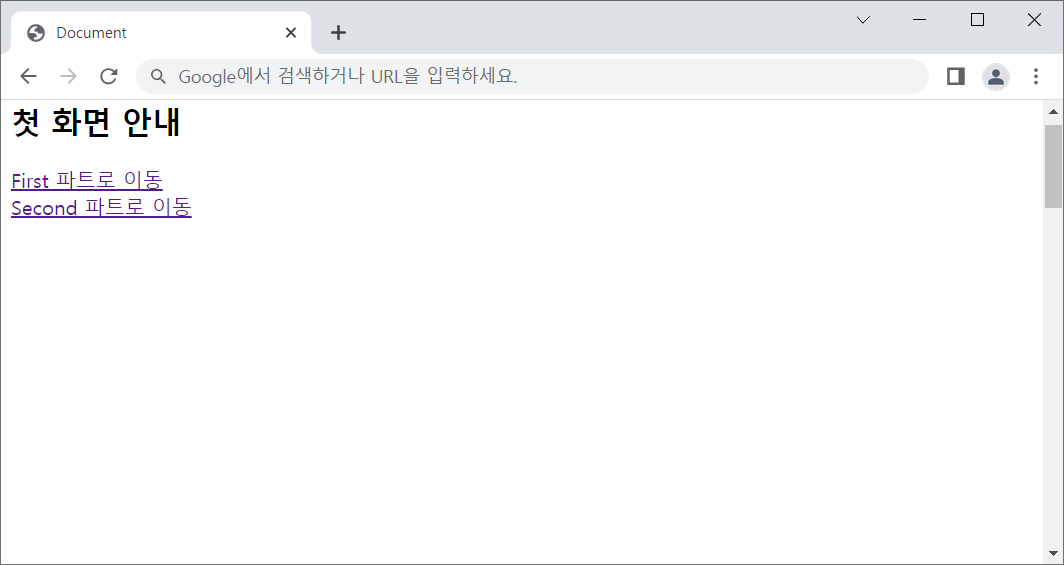
상단의 소스코드를 실행하면 다음과 같은 화면이 나오는데 이때 First 파트로 이동이라는 링크를 클릭하면...

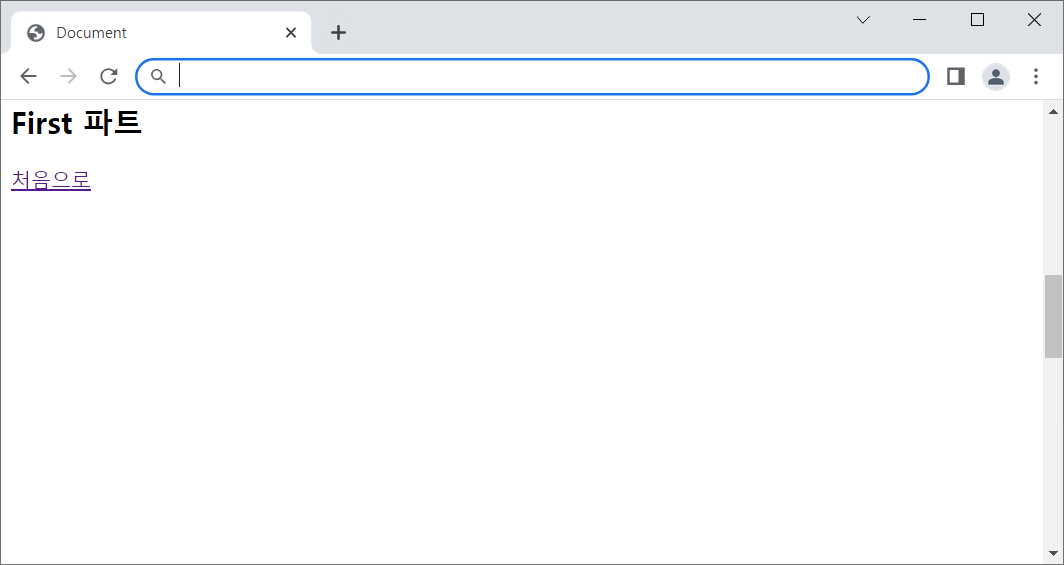
다음과 같이 First파트의 부분으로 자동으로 스크롤되면서 이동된다. 처음으로 라는 링크를 클릭하면 다시 첫 화면 안내라는 구간으로 이동할 수 있다. Second 파트로 이동을 클릭하면 이와 같은 방식으로 정해진 구간으로 이동할 수 있다.
이처럼 이동할 장소를 지정하기 위해 하이퍼링크 내 href에다 #과 함께 이름을 지정한 다음 도착할 구간 (태그)에 id 속성에 하이퍼링크에서 설정했던 이름을 입력함을 통해 하나의 페이지 안에서 원하는 구간을 자유자재로 이동할 수 있다.
다음 글은 HTML의 다양한 Form에 대한 설명입니다. 감사합니다.
반응형
'Web > HTML' 카테고리의 다른 글
| [HTML] 양식을 만들다. 폼 (Form) 태그 (0) | 2023.06.14 |
|---|---|
| [HTML] 이미지, 오디오 등 컨텐츠 추가 태그 (0) | 2023.06.13 |
| [HTML] 목록과 표 만들기 - <table>, <li>, <ul>, <ol> (0) | 2023.06.12 |
| [HTML] 텍스트 관련 태그 정리 (0) | 2023.06.12 |
| [HTML] HTML 기초 (0) | 2023.06.11 |




